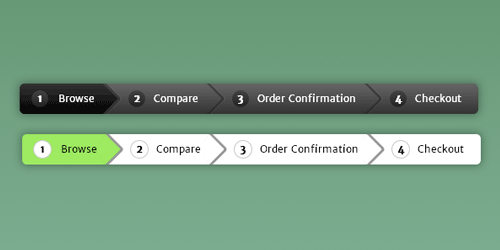
12个创新的纯CSS3进度条特效 动画效果很漂亮
| 设计 | 2014.03.23
7个基于CSS3的工具提示(tooltip)教程推荐
| 设计 | 2014.03.23
今天我们将分享一系列
Bubble Point Tooltips with CSS3 & jQuery
这里Chris Coyier展示了如何使用

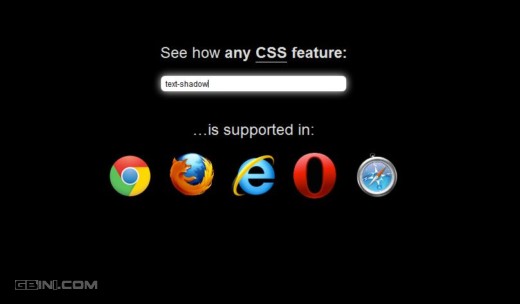
CSS3浏览器在线兼容查询工具
| 设计 | 2014.03.02

今天我们介绍一个非常不错的用来查看不同浏览器下CSS属性兼容性的在线工具 - Browser Support,如果你需要查看不同浏览器下CSS的兼容性的话,这个工具肯定能帮你大忙,特别如果你想在你的项目中使用CSS3的话,这个工具肯定也是你不错的选择。
使用这个工具,你可以输入需要查询的属性,当然这个工具拥有自动补齐功能,使你可以更方便的查看不同的CSS属性。
25个基于CSS3技术的用户界面特效精品教程
| 设计 | 2013.09.08
本文重点介绍了25个基于

该教程将让你对 SVG 效果创建与交互有一定了解。