扁平化设计五大原则
这段时间以来,扁平化设计一直是设计师之间的热门话题。每个人都有自己的独特认识,有的非常喜欢而有的人却恰恰相反。那什么是扁平呢?designmodo设计师Carrie Cousins在网站上介绍了扁平化的五大特点,以及“准”扁平化设计的优缺点。CSDN编译如下。
Cousins表示他虽然对扁平化设计的感觉非常强烈,但并没有特别热爱或者特别讨厌扁平化设计。他认为好的设计不应当局限于某种设计风格,而需要更注重可用性、有用性。如果因为时尚的缘故,那就顺其自然吧。但该趋势并不适合一切项目,所以不能强求所有应用都遵从这一风格。
拒绝特效
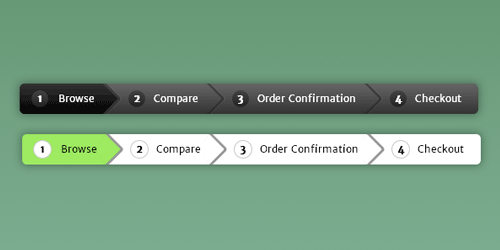
顾名思义,扁平化设计仅仅采用二维元素。所有元素都不加修饰——阴影、斜面、突起、渐变这样会带来深度变化的设计都是不应该的。从图片框到按钮,再到导航栏都干脆有力,需要极力避免羽化、阴影这样的特效。现实主义、3D、拟物化更是扁平化设计的大敌。
扁平化设计中的层次和其它的一一对应,但各个位面间没有交叉,不会明确区分背景图片、前景图片、按钮、文本、导航,等等。
那如何做好扁平化设计?扁平化设计依赖于清晰的层次结构和元素布局,优秀的扁平化设计应该能帮助用户理解产品以及交互。
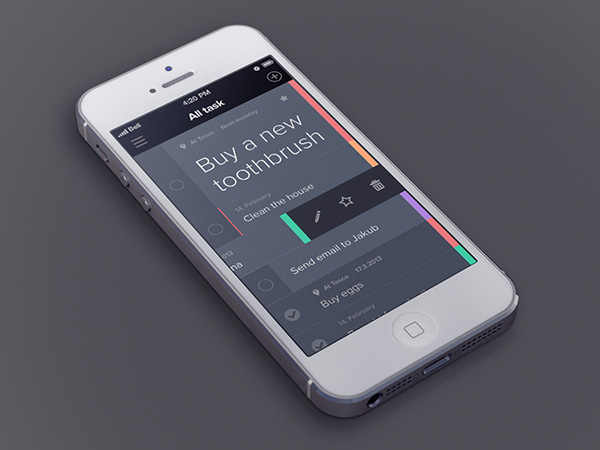
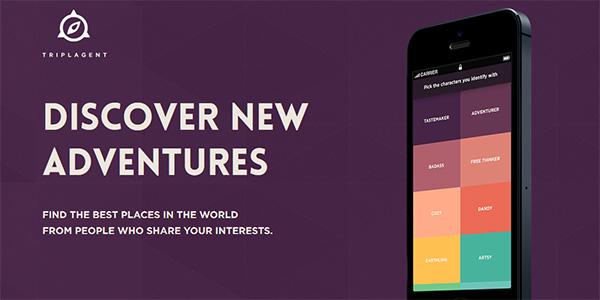
现在,越来越多的网站开始应用扁平化设计,在App和移动设计中这一趋势更为明显。在小屏幕中,按钮和选项更少,也让扁平化设计如鱼得水。
产品经理 一秒理解MRD、PRD、BRD
产品经理必备的BRD、PRD、MRD的文档,很多公司这三个文档区分则很模糊,甚至有时候三个文档写到一个文档中,细分出好多的支,OK!一个文档满足了所有与产品相关的人,包括商务、运营、市场、开发、测试等,结果呢?很多人文档看不懂,甚至提出一大堆的问题!
今天想聊的是这三个文档我的简单理解方法!
先说说这三个文档怎么好记,听过有些人容易记混,把单词给整理了出来,这样就不会乱!
BRD 商业需求文档 Business Requirement Document
MRD 市场需求文档 Market Requirement Document
PRD 产品需求文档 Product Requirement Document
好了,最好的记忆就一个单词 Business商业、Market市场、Product产品;那么这三个是什么关系呢?BRD是产品的head、MRD是产品的body、PRD是产品的Heart,有了Head、Body、Heart这就是一个完整的产品了!