今天我们将分享一系列
Bubble Point Tooltips with CSS3 & jQuery
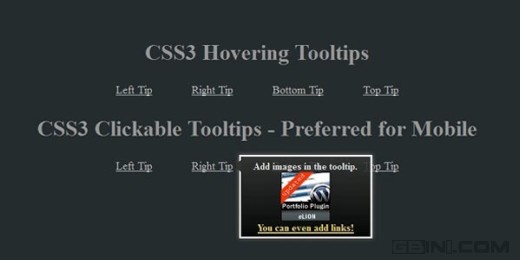
这里Chris Coyier展示了如何使用

在这个教程中你将学习如何创建你自己的

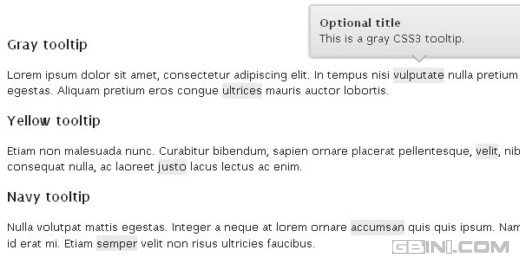
How to Create Script-Free CSS3 Tooltips
我们将使用纯

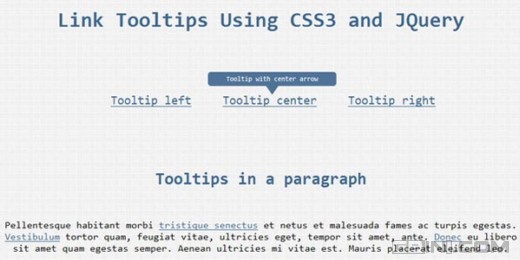
How to Create Link Tooltips Using CSS3 and JQuery
使用纯

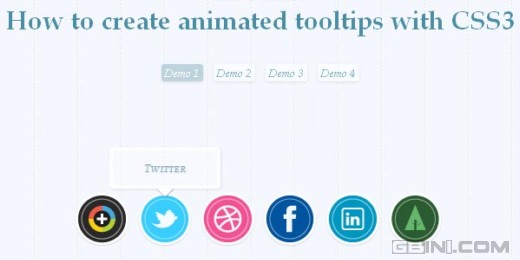
How to create animated tooltips with CSS3
在这篇文章中,我们将使用


Twitter like tooltip with transition effect with CSS3
在这个教程中,我们将学习如何使用

发表留言:
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。