本文重点介绍了25个基于

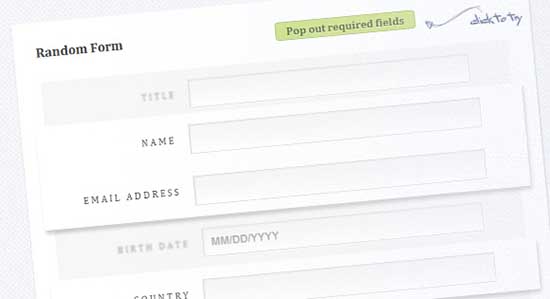
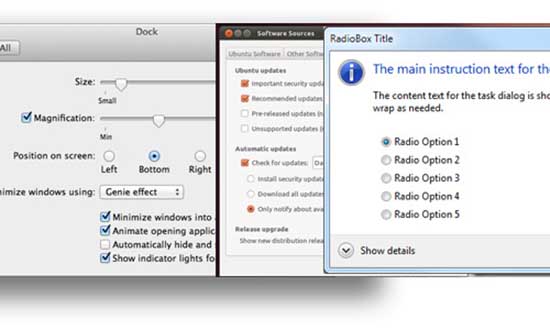
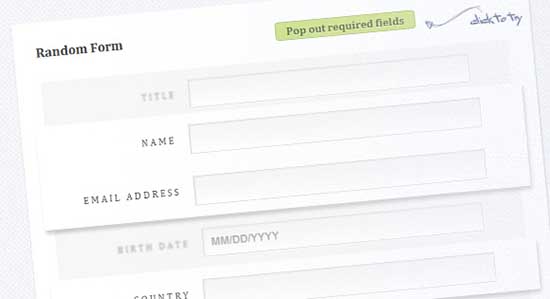
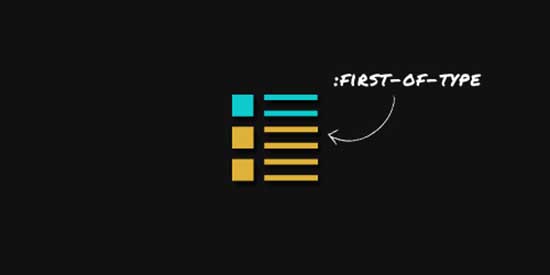
该教程将让你对 SVG 效果创建与交互有一定了解。

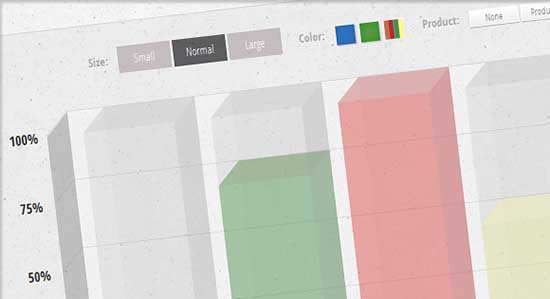
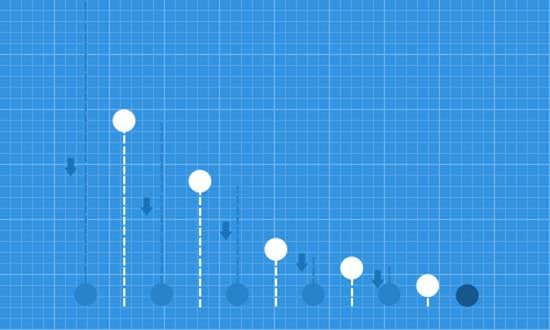
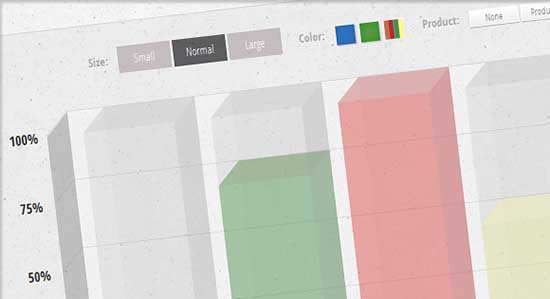
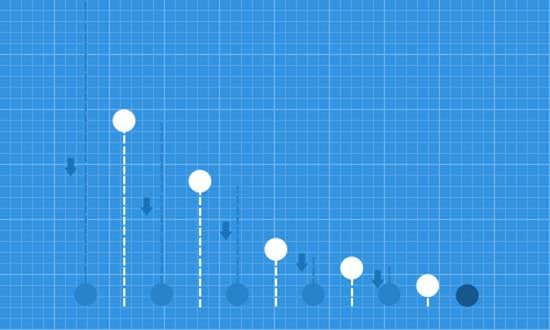
该教程将叫你创建一个完整的 3D 直方图。你需要遵循一些要求,使直方图有独立的背景,能够自适应、可伸缩,当然还要能自定义。

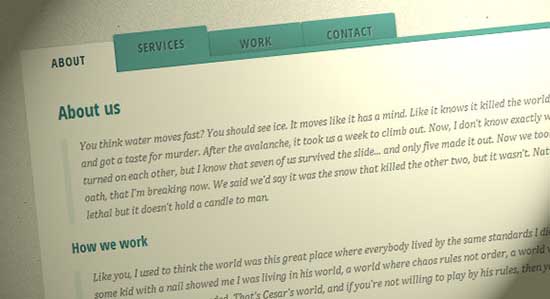
‘Clip’ 是

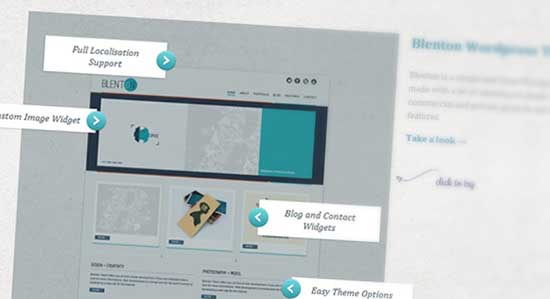
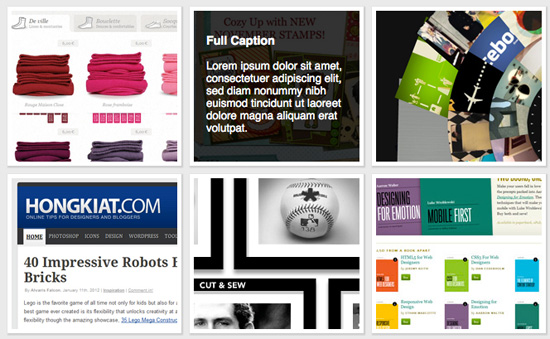
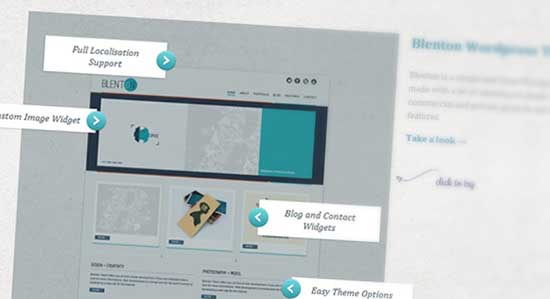
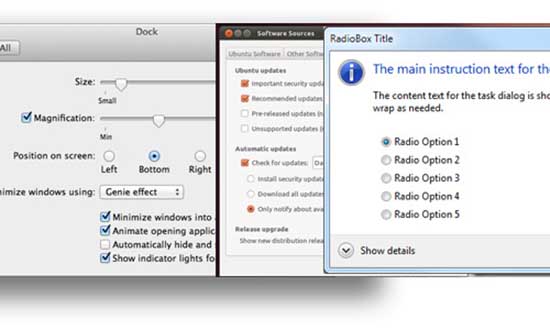
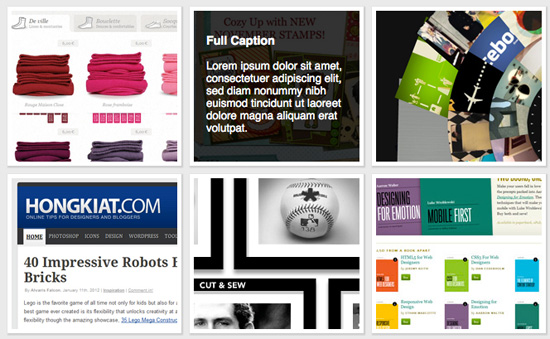
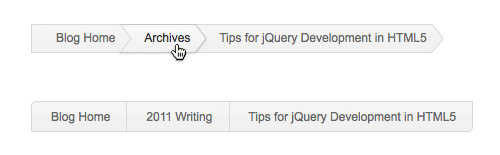
该教程是关于如何创建一个用来呈现描述某一页面部分或图片的信息说明,使用该技敲能够使图片可点击并以覆盖层来显示描述信息。





















本文重点介绍了25个基于

该教程将让你对 SVG 效果创建与交互有一定了解。

该教程将叫你创建一个完整的 3D 直方图。你需要遵循一些要求,使直方图有独立的背景,能够自适应、可伸缩,当然还要能自定义。

‘Clip’ 是

该教程是关于如何创建一个用来呈现描述某一页面部分或图片的信息说明,使用该技敲能够使图片可点击并以覆盖层来显示描述信息。





















发表留言:
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。