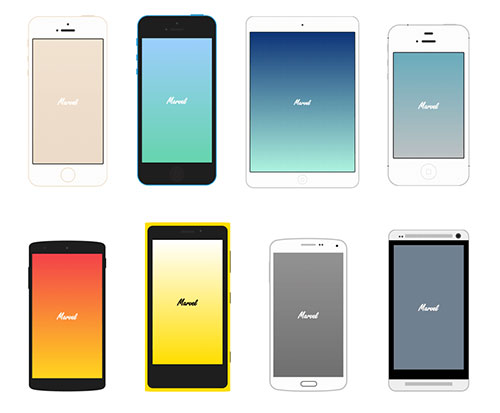
8个纯CSS编写的手机设备Mock Up模型
很多设计师在交付设计稿给客户预览时,都喜欢把自己的作品放在一些手机模型或电脑模型上演示,这样可以让客户看到最终的效果输出,所以MOCK UP我们应该收藏一些,在今天的文章中,我们分享8个纯CSS编写的手机设备Mock Up模型,手机品牌有很多哦,如:iPhone5S/5C、诺基亚的Lumia 920、HTC、三星等等,下面一起看看介绍。
其实大家也可以用这个来学习CSS,看看人家是怎么写的,然后自己做个练习出来,并不是很难的哦!相关推荐:前往《30个苹果系列产品模型》的分享,里面都是PSD或AI格式的素材,也是不错的选择!